Metaverse Examples
Create your personalized metaverse.json file and publish it to the URL used when creating your verse.
Note: Raw GitHub Gist links and Glitch links work well.
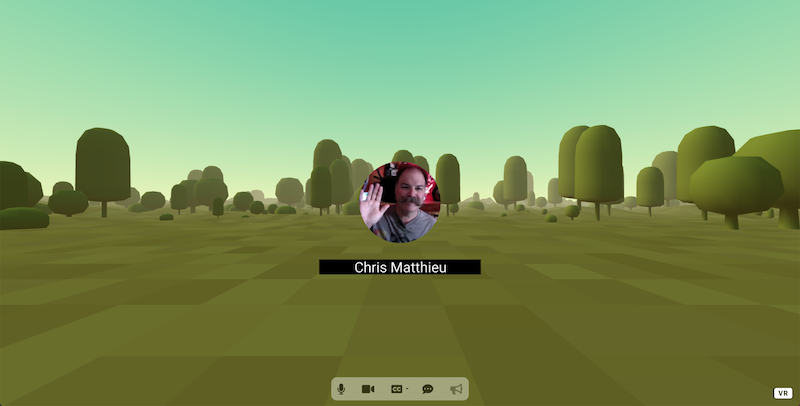
Basic Environment (Valid presets: none, default, contact, egypt, checkerboard, forest, goaland, yavapai, goldmine, threetowers, poison, arches, tron, japan, dream, volcano, starry, osiris)
More info: aframe-environment-component
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| {"entities": [{ "id":"backdrop", "environment":"preset:forest" }]} |

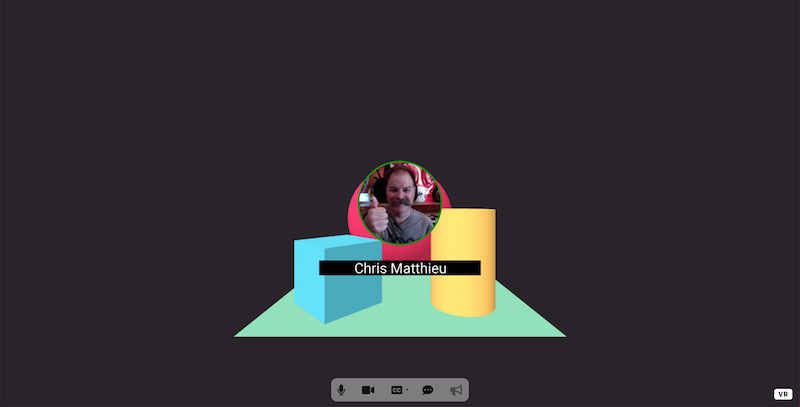
Classic A-Frame primitives (A-Frame docs)
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| { | |
| "entities": [ | |
| { "id":"box", "position": "-1 0.5 -3", "rotation": "0 45 0", "geometry": { "primitive": "box"}, "material": { "color": "#4CC3D9" } }, | |
| { "id":"sphere", "position": "0 1.25 -5", "geometry": { "primitive": "sphere", "radius": "1.25"}, "material": { "color": "#EF2D5E" } }, | |
| { "id":"cylinder", "position": "1 0.75 -3", "geometry": { "primitive": "cylinder", "radius": "0.5", "height": "1.5"}, "material": { "color": "#FFC65D" } }, | |
| { "id":"plane", "position": "0 0 -4", "rotation": "-90 0 0", "geometry": { "primitive": "plane", "width": "4", "height": "4"}, "material": { "color": "#7BC8A4" } }, | |
| { "id":"sky", "geometry": { "primitive": "sky"}, "material": { "color": "#ECECEC" } } | |
| ] | |
| } |

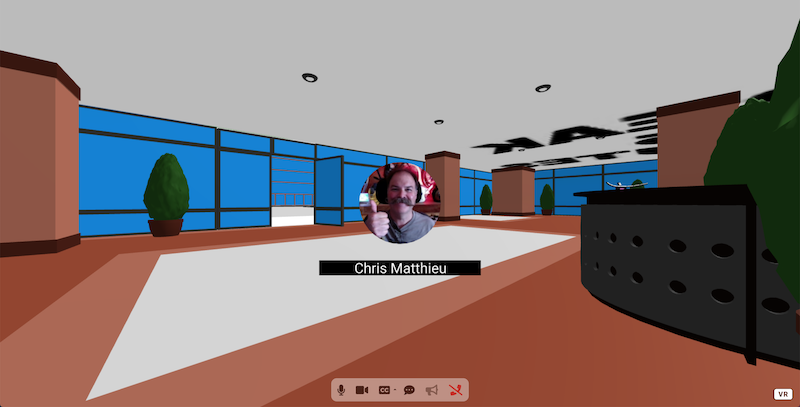
Using GLTF models as venues (Search SketchFab)
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| { | |
| "assets": [ | |
| { "id": "cityModel", "src": "https://xrpanet.s3-us-west-1.amazonaws.com/kidville/scene.gltf"} | |
| ], | |
| "entities": [ | |
| { "id":"city", "gltf-model": "#cityModel"} | |
| ] | |
| } |

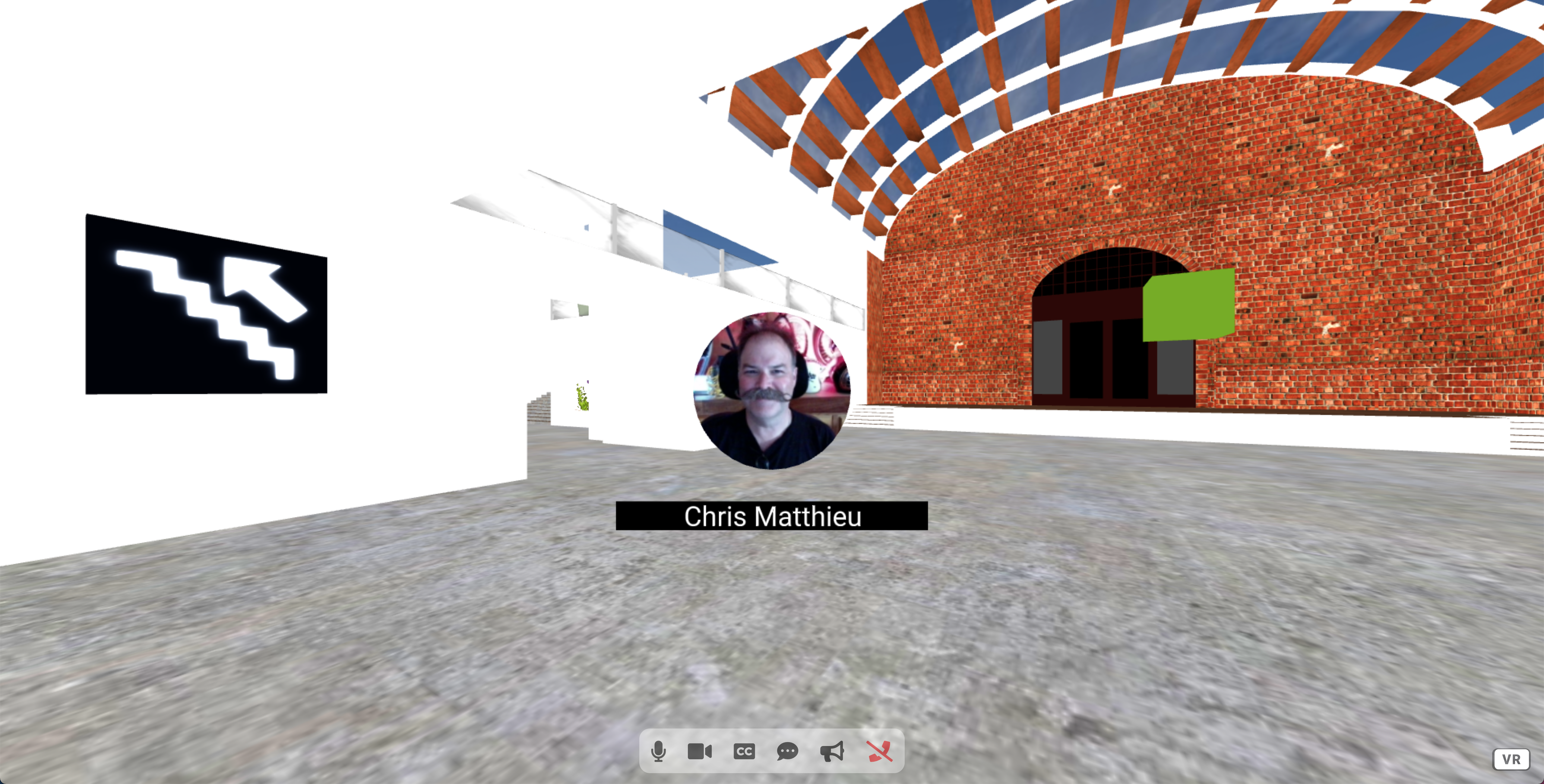
Adding sky and lighting elements
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| { | |
| "assets": [ | |
| { "id": "gathering-hall-gltf", "src": "https://xrpanet.s3.us-west-1.amazonaws.com/gathering-hall.glb"}, | |
| { "id": "gathering-hall-navmesh-gltf", "src": "https://xrpanet.s3.us-west-1.amazonaws.com/gathering-hall-nav-mesh.gltf"} | |
| ], | |
| "entities": [ | |
| { "id":"city", "gltf-model": "#gathering-hall-gltf", "scale":"1 1 1", "position":"0 0 0", "shadow":"receive: true; cast: true;"}, | |
| { "id":"light", "geometry": { "primitive": "light"}, "type":"ambient", "color":"#FFF", "intensity": "1.5", "position":"0 3 0"}, | |
| { "id":"floor-plan", "class":"navmesh", "gltf-model":"#gathering-hall-navmesh-gltf", "position":"0 0 0", "nav-mesh":""}, | |
| { "id":"sky", "geometry": { "primitive": "sky"}, "radius":"5000", "material":"fog: false;", "src":"https://xrpanet.s3.us-west-1.amazonaws.com/skybox.jpeg", "scale":""} | |
| ] | |
| } |

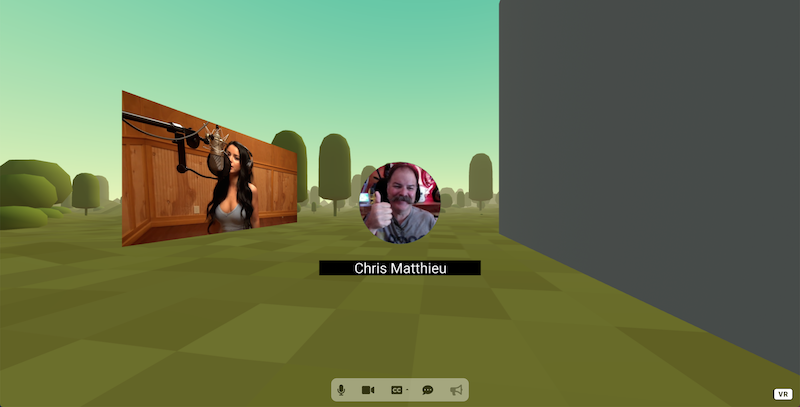
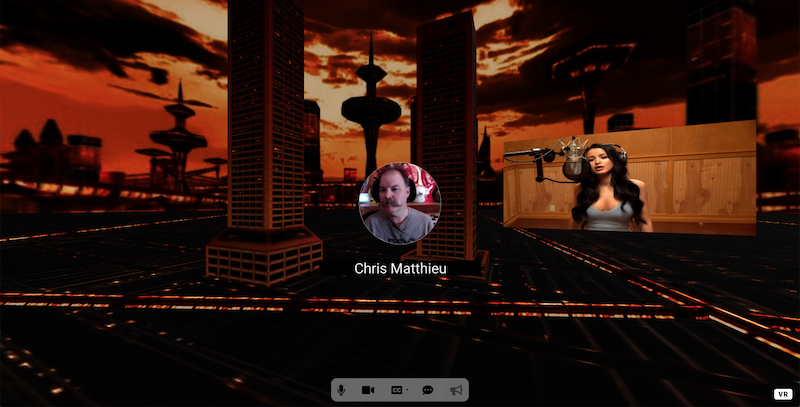
Embedding HTML pages, videos, audio, etc.
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| { | |
| "assets": [ | |
| { "id": "cityModel", "src": "https://cdn.aframe.io/test-models/models/glTF-2.0/virtualcity/VC.gltf"} | |
| ], | |
| "entities": [ | |
| { "id":"city", "gltf-model": "#cityModel"} | |
| ], | |
| "embeds":[ | |
| { "id":"video", "position": { "x": 3, "y": 4, "z": 19 }, "rotation": { "x": 0, "y": 180, "z": 0}, "scale": 45, "html": "<video autoplay loop='true' crossorigin='anonymous' src='https://xrpanet.s3-us-west-1.amazonaws.com/proudmary.mp4' type='video/mp4' playsinline webkit-playsinline style='position: absolute;z-index: -1000;'></video>" } | |
| ] | |
| } |

Mixing assets, entities, and embeds
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| {"entities": [ | |
| { "id":"backdrop", "environment":"preset:forest" }, | |
| { "id":"tree", "scale":"5 5 5", "position":"15 10 -15", "obj-model":"obj: #tree-obj; mtl: #tree-mtl" }, | |
| { "id":"floor", "geometry": { "primitive": "box", "height": 0.1, "width": 12, "depth":18 }, "material": { "color": "#CBF" } }, | |
| { "id":"wall1", "position": "-6 6 0", "geometry": { "primitive": "box", "height": 12, "width": 0.1, "depth":18 }, "material": { "color": "#CBF" } }, | |
| { "id":"chimney", "position": "5 6 5", "geometry": { "primitive": "box", "height": 12, "width": 2, "depth":8 }, "material": { "color": "#CBF" } }, | |
| { "id":"basement", "position": "-4.5 6 7.5", "geometry": { "primitive": "box", "height": 12, "width": 3, "depth":3 }, "material": { "color": "#CBF" } }, | |
| { "id":"wall2", "position": "6 6 0", "geometry": { "primitive": "box", "height": 12, "width": 0.1, "depth":18 }, "material": { "color": "#CBF" } }, | |
| { "id":"wall1", "position": "-6 6 0", "geometry": { "primitive": "box", "height": 12, "width": 0.1, "depth":18 }, "material": { "color": "#CBF" } }, | |
| { "id":"wall1", "position": "-6 6 0", "geometry": { "primitive": "box", "height": 12, "width": 0.1, "depth":18 }, "material": { "color": "#CBF" } }, | |
| { "id":"back wall1", "position": "0 6 -9", "geometry": { "primitive": "box", "height": 12, "width": 12, "depth":0.1 }, "material": { "color": "#CBF" } }, | |
| { "id":"front wall1", "position": "0 6 9", "geometry": { "primitive": "box", "height": 12, "width": 12, "depth":0.1 }, "material": { "color": "#CBF" } }, | |
| { "id":"kitchen", "children":[ "#floor", "#wall1", "#wall2", "#wall3", "#wall4" ] }, | |
| { "id":"end placeholder so i don't have to remove the comma due to the json parser being so picky" } | |
| ], | |
| "embeds":[ | |
| { "id":"video", "position": { "x": 3, "y": 4, "z": 19 }, "rotation": { "x": 0, "y": 180, "z": 0}, "scale": 45, "html": "<video autoplay loop='true' crossorigin='anonymous' src='https://xrpanet.s3-us-west-1.amazonaws.com/proudmary.mp4' type='video/mp4' playsinline webkit-playsinline style='position: absolute;z-index: -1000;'></video>" } | |
| ]} |